最近私は、MT4のチャートにいくつもインジを表示させており
外出先からリモート接続してチャート画面を確認する事があるのですが
スマホでPC画面を表示させるとどうしても小さくて見辛いケースがあるんですよね。
パッと見でサブウィンドウが今これどんな状態なの?思う事が多かったので
少しでも判断し易くなるように垂直線がロウソク足を追いかけてくれれば見易いんじゃね?
と思いましたので、作成してみました。
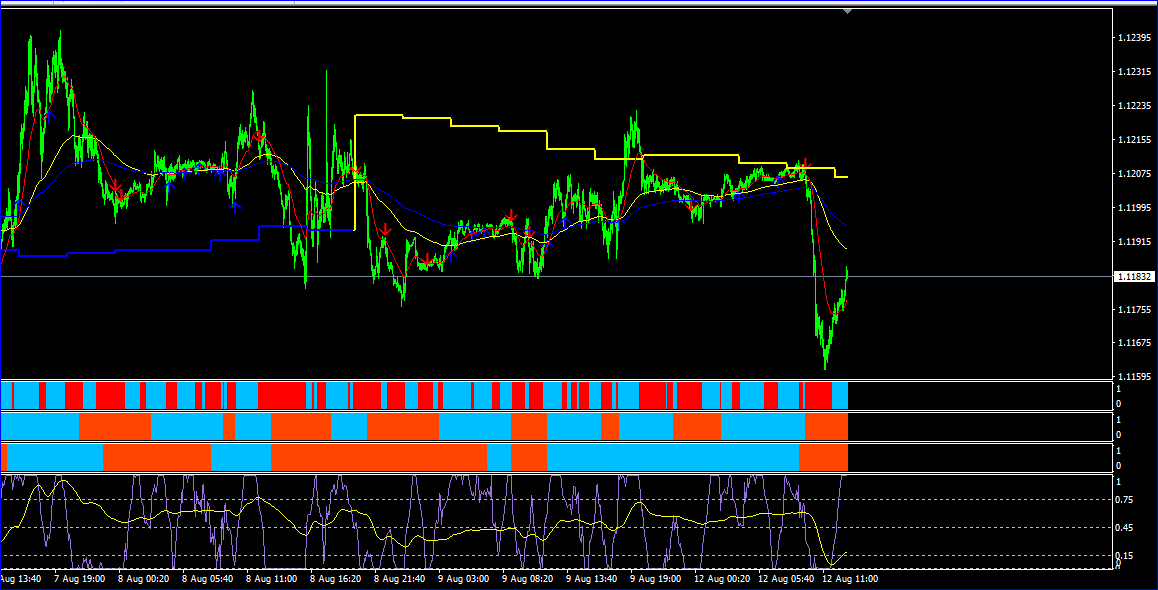
参考画像-インジ適用前
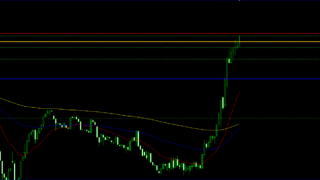
例えばこんな感じのチャートを小さなスマホの画面で見る訳です。

そうすると、サブチャートのゲージの色の切り替わりとかラインの変動とか
どうなってんの?ってなる訳でして、結局拡大して見る手間が発生します。
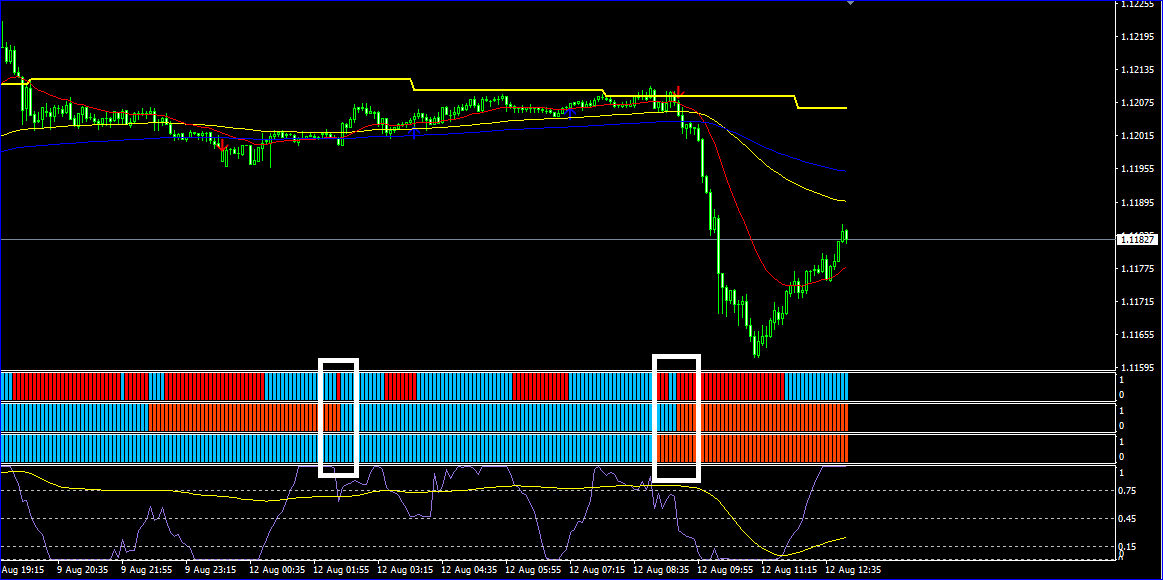
ちょっと拡大したのがコレ。

白い囲みを入れましたが、こういうちょっとだけ色変化する場面とか
その下のラインとかの動きが、縮小表示してるとどうしてもスマホ画面じゃ見辛いなと。
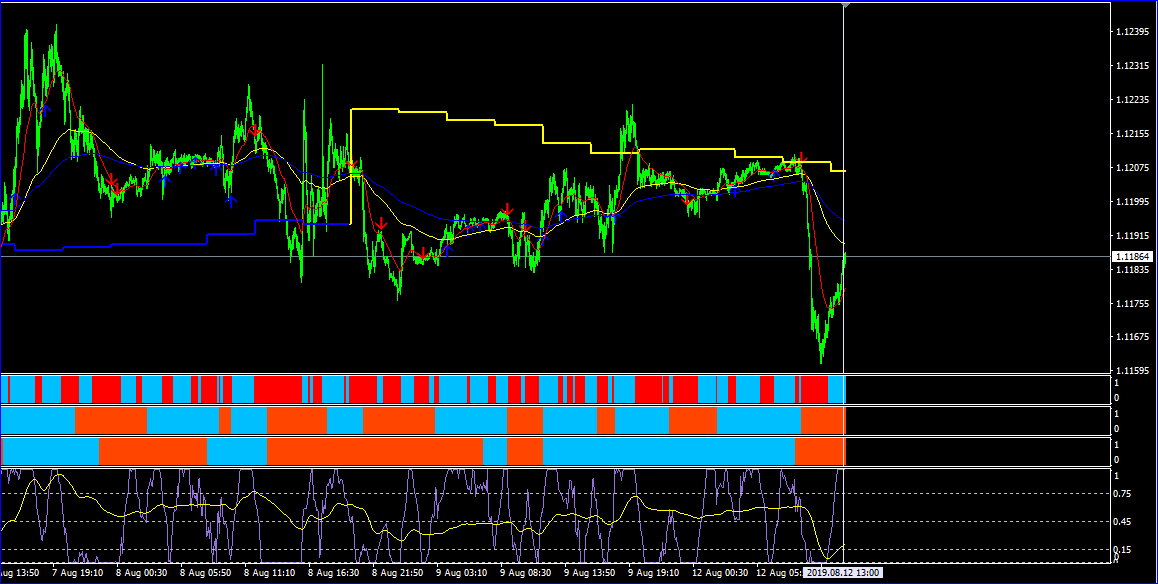
参考画像-インジ適用後
じゃあ、最新足付近に縦線あればちょっと見易いんじゃないかと思って入れたのがこれ。

これは最新足の2本前に線を入れてます。
ちょっと見易くないですか?私は何もないより見易いです。
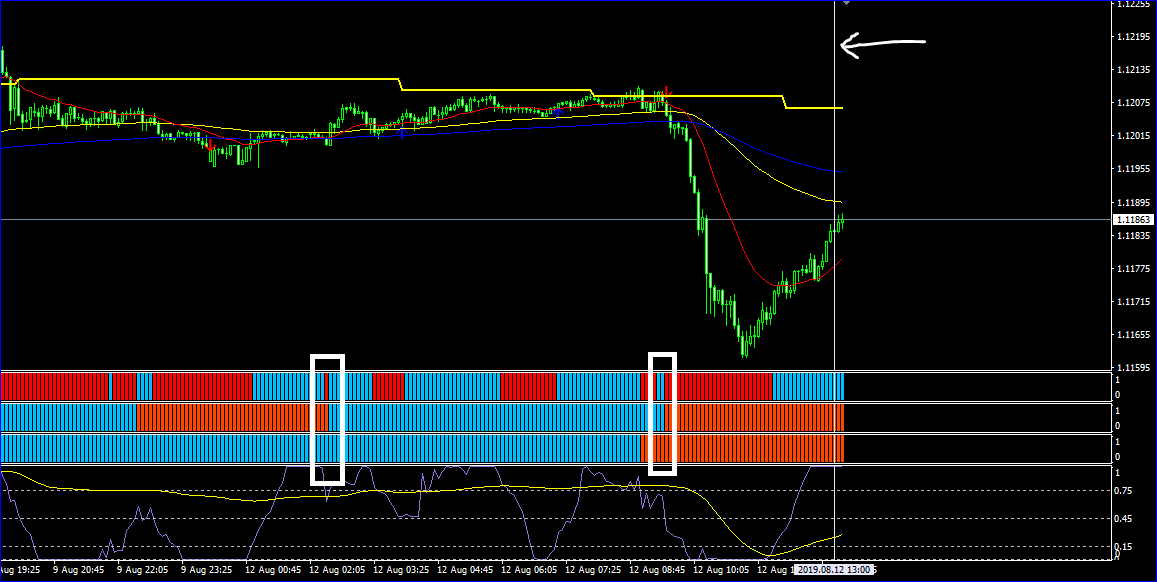
ちょっと拡大したのがこれ。

どうでしょう?w
ちょっとサンプルが悪いかもしれませんが、白囲みの様な場面では結構威力を発揮します。
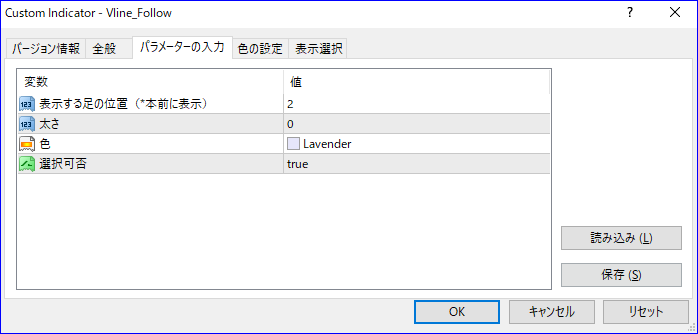
パラメーター

・垂直線を表示するロウソク足の位置を設定出来ます。
デフォルトは最新足の2本前に表示です。
最新足が生成されるたびに垂直線は移動し、常に設定した位置に表示されます。
・線の色と太さを設定可能です。
・垂直線をダブルクリックで選択し、移動や削除が可能か設定出来ます。
仕様
・前述の通り、設定したロウソク足の位置に垂直線を表示しずっと追従します。
・垂直線を選択可の設定にした場合、ダブルクリックで選択中にすると
選択モード中は垂直線を自由に移動できます。
再度ダブルクリックして選択解除をすると、自動で設定した位置に戻ります。
・誤って削除した場合、ティック受信時に再表示されます。
簡単なインジですが、作ってみて個人的に便利だなーと思ったので紹介してみました。
そして、自分で作るのも結構面白いなと思いました。
自分が欲しいものを作ってると凄く楽しいのに、仕事になると開発はつまらない。
やはり会社員は向いてない様ですw




















コメント